W tym wpisie dowiesz się wszystkiego na temat atrybutów w CSS! 🙂
Zobaczysz też przykład jak wykorzystać to niezwykłe narzędzie w praktyce.
Czym są atrybuty?
Atrybuty to po prostu atrybuty. 🙃
Dla przykładu, w tagu <img> standardowymi atrybutami są src, a więc atrybut, w którym podajemy ścieżkę do obrazka oraz alt, w którym opisujemy, co dany obrazek przedstawia.
Innymi przykładami atrybutów mogą być href, class, id, rel itd.
Jak możemy korzystać z atrybutów w CSS?
Atrybuty to bardzo przydatne elementy, choć warto dodać, że w CSS-ie wykorzystujemy jedynie 50% ich potencjału.
Drugie 50% przypada na JavaScript, ale to temat na osobny wpis.
Przypomnę też, że aby odwołać się do jakiegoś elementu w CSS, możemy targetować go za pomocą nazwy tagu / klasy / ID.
body {}
.test {}
#test {}Natomiast jeśli chcemy odwołać się do atrybutów, musimy skorzystać z nawiasów kwadratowych [].
[class] { color: gold; }
/* wszystkie elementy z atrybutem `class`, otrzymają złoty kolor */
a[href] { font-size: 2rem; }
/* linki, które posiadają atrybut `href`, będą miały rozmiar 2rem */
a[href="https://mmcschool.pl"] { font-size: 5rem; }
/* linki, które posiadają atrybut `href`, który prowadzi na stronę MMC School, będą miały rozmiar 5rem */
Atrybuty możemy ze sobą łączyć, aby być bardziej specyficznym.
a[href="https://mmcschool.pl"][class="super-link"] { font-size: 10rem; }
/* linki, które posiadają atrybut `href`, który prowadzi na stronę MMC School ORAZ posiadają klasę "super-link", będą miały rozmiar 10rem */Specjalne zastosowania atrybutów
Do atrybutów możemy dodać znaki specjalne (*, ~, ^, |, $), które znacznie rozszerzą możliwości tego prostego i jakże potężnego narzędzia.
[nazwa_atrybutu*="mmc"]
Szukamy wartości atrybutu, która zawiera litery mmc w dowolnym miejscu.
To znaczy, że litery mogą być na początku, na końcu lub w środku. Mogą być oddzielone myślnikiem, mogą stanowić część innego słowa.
<!-- te paragrafy spełniają wymagania -->
<p class="mmc"></p>
<p class="mmc123"></p>
<p class="mmc-123"></p>
<p class="mmcschool"></p>
<p class="testmmcschool">(litery "MMC" są w nazwie klasy)</p>
<!-- te paragrafy nie spełniają wymagań -->
<p class="mc"></p>
<p class="mm123"></p>[nazwa_atrybutu~="mmc"]
Szukamy wartości atrybutu, która zawiera litery mmc i litery te nie są złączone z innymi znakami.
<!-- te paragrafy spełniają wymagania -->
<p class="mmc"></p>
<p class="mmc school"></p>
<!-- te paragrafy nie spełniają wymagań -->
<p class="mmc123"></p>
<p class="mmc-123"></p>
<p class="mmcschool"></p>[nazwa_atrybutu^="mmc"]
Szukamy wartości atrybutu, która zaczyna się od liter mmc.
<!-- te paragrafy spełniają wymagania -->
<p class="mmc"></p>
<p class="mmc-123"></p>
<p class="mmcschool"></p>
<!-- te paragrafy nie spełniają wymagań -->
<p class="ammc"></p>
<p class="MMC-123"></p> (atrybuty są case-sensitive – wyjaśnienie niżej)[nazwa_atrybutu|="mmc"]
Podobny atrybut do ^, natomiast tym razem szukamy liter mmc, które są jedynymi znakami przypisanymi do wartości atrybutu lub zaraz po nich występuje myślnik -.
<!-- te paragrafy spełniają wymagania -->
<p class="mmc"></p>
<p class="mmc-123"></p>
<!-- te paragrafy nie spełniają wymagań -->
<p class="test-mmc"></p>
<p class="mmc school"></p>[nazwa_atrybutu$="mmc"]
Odwrotność do ^, a więc tym razem wartość atrybutu musi kończyć się literami mmc.
<!-- te paragrafy spełniają wymagania -->
<p class="mmc"></p>
<p class="school-mmc"></p>
<p class="schoolmmc"></p>
<!-- te paragrafy nie spełniają wymagań -->
<p class="mmcschool"></p>
<p class="mmc school"></p>Wykorzystanie w praktyce
Jednym z przykładów wykorzystania atrybutów w praktyce, mogą być ikonki powiązane z rozszerzeniem plików.
W przykładzie poniżej szukamy linków, które prowadzą do plików PDF (kończą się literami pdf) i dodajemy do nich odpowiednią grafikę.
<a href="file.pdf">Plik PDF</a>a[href$="pdf"]::before {
content: '';
display: inline-block;
width: 25px;
height: 25px;
padding-right: 14px;
background-image: url('link_do_ikony_PDF');
background-repeat: no-repeat;
vertical-align: -6px;
}Efekt:
Plik PDFAtrybuty są case-sensitive!
Atrybuty są case-sensitive, a więc są wrażliwe na wielkość liter.
Poniższy paragraf nie zostanie pokolorowany na czerwono, ponieważ nazwa klasy ma w sobie wielką literę.
<style>
p[class="mmc"] {
color: red;
}
</style>
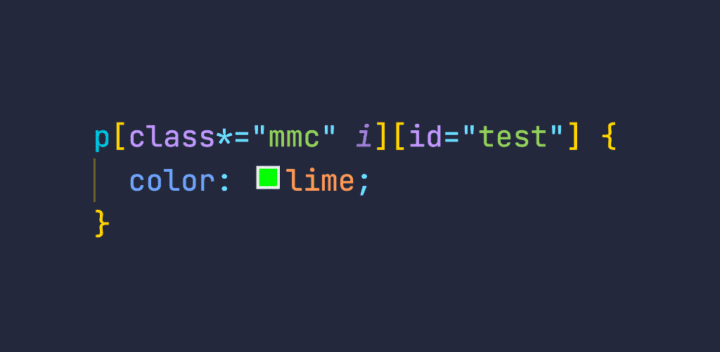
<p class="Mmc"></p>Aby rozwiązać ten problem, możemy skorzystać z flagi i, którą dodajemy wewnątrz nawiasów kwadratowych.
<style>
p[class="mmc" i] {
color: red;
}
</style>
<p class="Mmc"></p>Teraz wielkość znaków nie ma najmniejszego znaczenia. 😉
W ramach ćwiczeń – zachęcam do stworzenia jakiegoś projektu z atrybutami. Efektem możesz pochwalić się na naszym Discordzie na kanale #wasze-projekty. 🙂