Modal, popup, dialog, popover, tooltip – wszystko to różne rodzaje interfejsów użytkownika, które służą do wyświetlania dodatkowych informacji lub opcji m.in. na stronach internetowych.
Dla laika – mogą się one wydawać bardzo podobne, być może nawet i dla niektórych z Was to jedno i to samo.
Jednakże jak udowodni Wam ten wpis, między tymi fikuśnymi pojęciami znajdziemy sporo różnic. 🙂
Na wstępie dodam, że pominę kwestie związane z accessibility, bo to osobna i długa historia. Dziś skupimy się tylko na charakterystycznych różnicach między wcześniej wspomnianymi elementami.
Modal
Modal – okienko, które pojawia się na ekranie, blokując dostęp do reszty treści, aż do momentu, kiedy go zamkniemy.
Oznacza to, że dopóki modal jest widoczny, nie klikniemy innego elementu poza okienkiem, nie skopiujemy tekstu w tle itd. Cała interakcja ze stroną jest zablokowana.
Zazwyczaj w modalu mamy przyciski od potwierdzenia i/lub anulowania jakiejś akcji.
Możecie go zobaczyć np. na FB, kiedy zaczniecie pisać jakiś post i spróbujecie zamknąć stronę, bez wcześniejszej publikacji treści.

Wciśnięcie przycisku Cancel anuluje proces zamykania strony, nasz wpis zostanie uratowany, będziemy mogli go opublikować.
Jeśli skorzystamy z opcji Leave, strona zostanie zamknięta, treść wpisu przepadnie na zawsze.
Dialog

Dialog jest bardzo podobny do modala. Tak naprawdę jedyna różnica między tą dwójką jest taka, że dialog jest bardziej rozbudowanym modalem (niektórzy używają tych nazw zamiennie).
Dialog może zawierać formularz, panel do edycji treści lub więcej informacji, niż modal.
Popup
Popup służy do prezentowania dodatkowych informacji lub opcji.

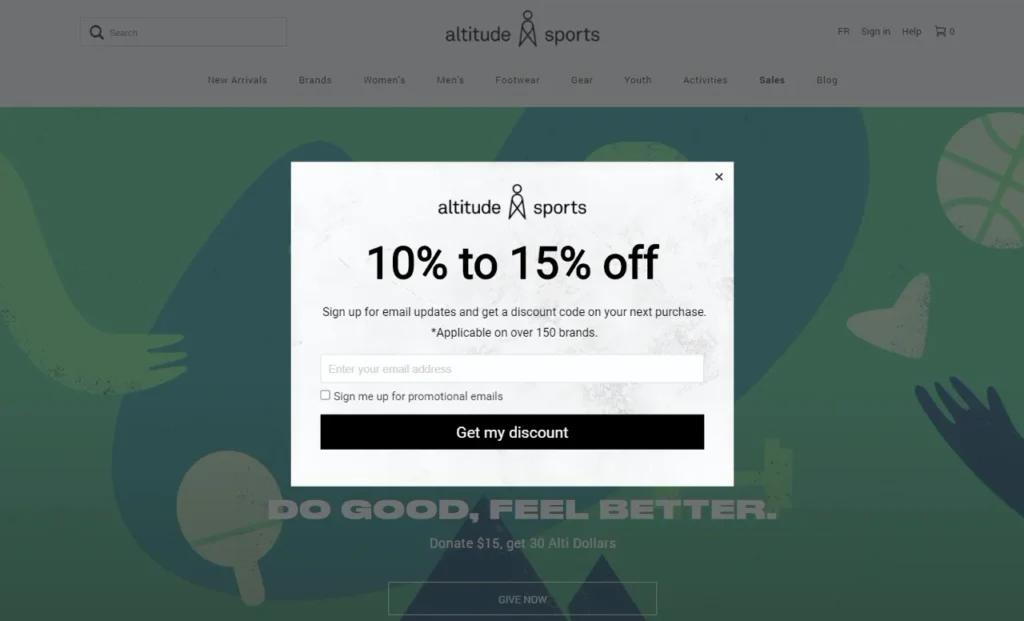
Popup może pojawić się po kliknięciu elementu lub po ustalonym czasie. Zazwyczaj tło strony jest wtedy przyciemniane, aby nasza uwaga skupiła się w pełni na nowym okienku.
Bardzo popularne są popupy, które wyskakują znienacka po spędzeniu kilkunastu sekund na stronie (na pewno się z nimi spotkaliście).
Niestety jest to bardzo zły UX (user experience), więc odradzam stosowanie ich w takim celu.
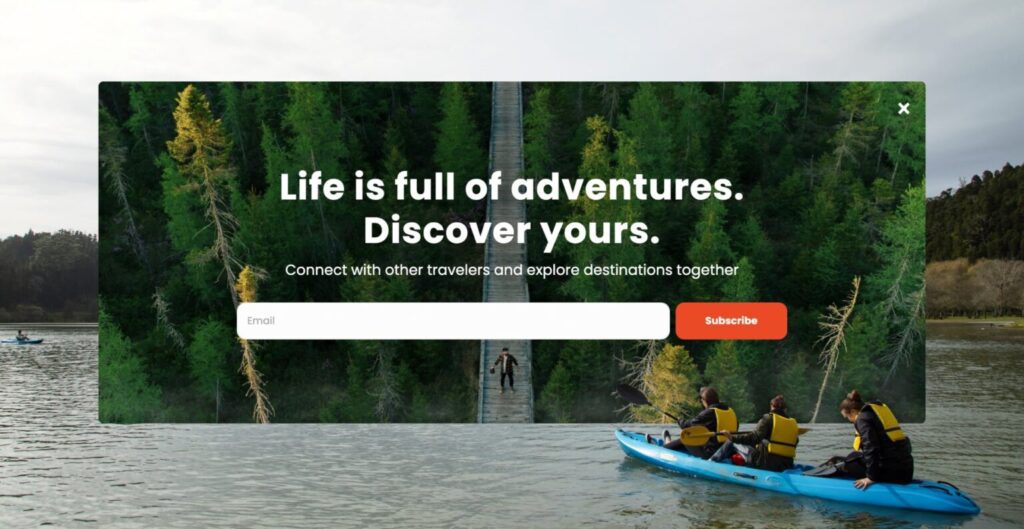
Dużo lepszym rozwiązaniem są „exit intent popups”, czyli popupy, które pokażą się tylko wtedy, kiedy użytkownik będzie chciał opuścić naszą stronę. Prezentujemy wtedy np. ofertę czy sugerujemy zapis na newsletter.
Możecie spytać – skąd mamy wiedzieć, kiedy użytkownik będzie chciał opuścić naszą stronę?
To bardzo proste. 🙂 Wystarczy wykryć ruch myszy.
Jeśli kursor zmierza w górę (a więc tam, gdzie wszystkie karty ze stronami, gdzie przycisk od zamykania przeglądarki), wtedy jest to dla nas odpowiednia wskazówka.
Tooltip
Tooltipów używamy do wyświetlania krótkich, prostych informacji.
Zazwyczaj tooltip występuje w formie dymku i ukazuje się po najechaniu na ikonę czy tekst (akcja hover).
Tooltip znika, jak tylko hover zostanie zerwany.

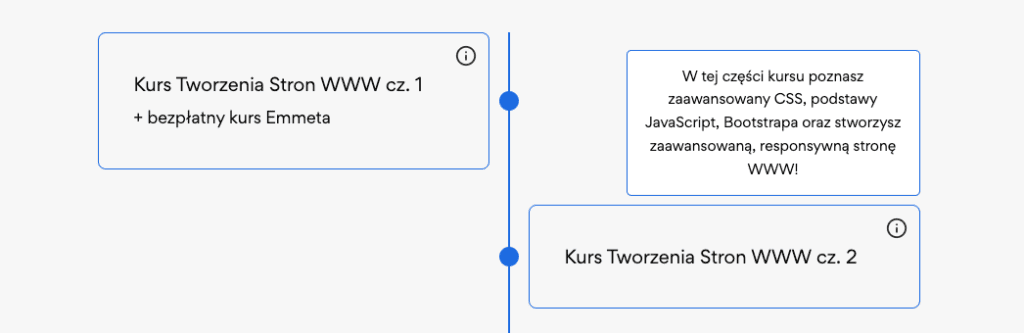
Dodanie opisu kursu bezpośrednio na mapie (jest to mapa ze starej strony MMC School) zepsułoby cały design.
Tooltip jest więc idealnym rozwiązaniem, aby zaprezentować użytkownikowi więcej informacji o produkcie, bez konieczności wchodzenia na inną podstronę, bez psucia wyglądu strony.
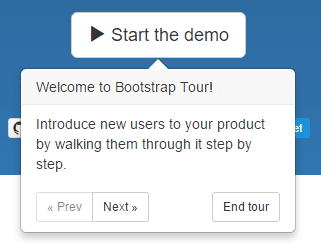
Popover
Popover to interaktywny tooltip, czyli dymek z przyciskami lub formularzem.
Popover może pokazać się naszym oczom po najechaniu na jakiś element (podobnie jak tooltip) lub po kliknięciu.
Zazwyczaj zawiera więcej informacji, niż tooltip.

Domyślnie popovery można zamknąć za pomocą przycisku (np. mały x w prawym górnym rogu) lub klikając gdzieś obok.
Podsumowanie
Jak widzicie, różnic między tymi bardzo podobnymi elementami jest więcej, niż można by się spodziewać.
A to nie wszystkie z nich! Są jeszcze powiadomienia, alerty, lightboxy i na pewno znajdzie się kilka innych form wyświetlania dodatkowej treści.
Najważniejsze to rozumieć ogólne zasady ich działania, aby móc odpowiednio wykorzystać je w projektach.
Warto w stopniu podstawowym znać różnice, a w razie potrzeby skorzystać z Google czy wrócić do tego wpisu, aby odświeżyć informacje. 😉
Nie zapominajcie też o accessibility!
Wszystkie dodatkowe treści na stronie powinny być odpowiednio przystosowane do osób niewidomych czy osób z innymi niepełnosprawnościami.