Kolory – z pozoru prosty, ale i nieco skomplikowany temat.
Ten wpis wyjaśni:
- różnice pomiędzy tajemniczym HEX-em, RGB czy HSL-em,
- czym jest kanał alpha,
- dlaczego nie należy korzystać z kolorów nazwanych!
Problem z kolorami nazwanymi
Podczas stylowania stron internetowych powinniśmy unikać tzw. kolorów nazwanych, czyli red, green, gold, midnightblue itd.
Powód jest bardzo prosty – kolorów nazwanych mamy nieco ponad 200.
Kolorów ogólnie mamy miliony. Niepotrzebnie się więc ograniczamy.
Kolory nazwane są też odradzane w oficjalnej dokumentacji.
Dlatego warto korzystać z RGB, HEX lub HSL. 🙂
RGB
Zacznijmy od RGB, a więc „red, green, blue”.
RGB przyjmuje wartości od 0 do 255.
0 oznacza, że dana „dioda” jest wyłączona, a więc jest czarna.
255 natomiast to dioda świecąca z pełną mocą.
Dlatego jeśli chcemy uzyskać kolor zielony, musimy włączyć tylko zieloną diodę:
background-color: rgb(0, 255, 0);
Powyższy przykład pokazuje, że dioda czerwona jest wyłączona (0), dioda zielona świeci swoją pełną mocą (255) i ostatnia dioda – niebieska – również jest wyłączona (0).
Otrzymaliśmy więc kolor zielony! 🙂
Kolor czarny zapisalibyśmy jako rgb(0, 0, 0) – wszystkie diody wyłączone, a biały jako rgb(255, 255, 255) – wszystkie diody włączone.
#HEX
HEX to tzw. system szesnastkowy.
Szesnastkowy… Czyli co? Już wyjaśniam. 🙂
System szesnastkowy składa się z szesnastu znaków.
Niestety nie możemy zapisać go samymi cyframi, bo mamy ich tylko dziesięć (0, 1, 2, 3, 4, 5, 6, 7, 8, 9), więc żeby nadrobić zaległości, połączono cyfry z literami.
a reprezentuje 10, następnie mamy b, c, d, e oraz f, które symbolizuje liczbę 15.
Tak więc licząc od zera do f, mamy szesnaście znaków.

Jak to teraz przełożyć na kolory?
Zasada działania jest bardzo podobna do wcześniej omawianego RGB.
Również mamy trzy diody – 🔴, 🟢 i 🔵, natomiast nieco inaczej zapisujemy same kolory, bo zapisujemy je w formacie #rrggbb.
Pierwsze dwa znaki reprezentują diodę czerwoną, znak 3 oraz 4 to dioda zielona, a znaki 5 oraz 6 to dioda niebieska.
Dlatego #ffffff to kolor biały (wszystkie diody świecą z maksymalną mocą).
#000000 to kolor czarny (wszystkie diody są wyłączone), a kolor niebieski możemy zapisać jako #0000ff (dwie pierwsze diody, a więc czerwona i zielona są wyłączone, świeci tylko dioda niebieska).
Zapis skrócony
Jeśli obydwie wartości wszystkich diod są takie same, możemy skorzystać z zapisu skróconego.
Na przykład #ffffff możemy skrócić do #fff, a #0000ff do #00f.
Koloru #33e0ff skrócić nie możemy, bo dioda zielona ma wartości e oraz 0.
Nie możemy zapisać tego jako #3e0f, bo zapis skrócony przyjmuje tylko trzy znaki.
W tym przypadku ostatnia litera f byłaby całkowicie ignorowana i mielibyśmy kolor #3e0, czyli #33ee00, a nie #33e0ff.
HSL
HSL to skrót od hue (barwa), saturation (nasycenie) oraz lightness (światło).
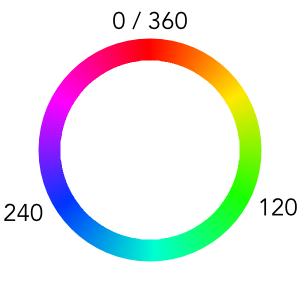
Pierwszy parametr (hue) przyjmuje wartości od 0 do 360. Możemy o tym myśleć jak o 360°, bo hue zatacza pełne koło na palecie kolorów.
0 to kolor czerwony, 120 to kolor zielony, 240 niebieski i 360 (zataczamy pełne koło) to ponownie kolor czerwony.

Saturation
Saturation, czyli nasycenie, przyjmuje wartości od 0% do 100%.
0% oznacza brak nasycenia, a więc kolor wyszarzały. 100% to pełny kolor.
Lightness
Lightness (światło) również przyjmuje wartości od 0% do 100%.
0% oznacza brak światła, więc widzimy kolor czarny. 100% to „żarówka świecąca pełną mocą”, tak jasno, że widzimy kolor biały.
Żeby osiągnąć pełen kolor, ten parametr należy ustawić na 50%.
Kanał alpha (przeźroczystość)
Do kolorów RGB, HEX oraz HSL możemy dodać czwarty, opcjonalny parametr – kanał alpha.
Odpowiada on za przeźroczystość i możemy do niego przypisać wartości od 0 do 1 w przypadku RGB oraz HSL lub od 00 do ff w przypadku HEX-a.
0= 0% (element jest w pełni przeźroczysty)0.5lub.5(nie trzeba podawać zera na początku) = 50%1(lubffw przypadku HEX) = 100% (element nie jest przeźroczysty, ma zachowane 100% swojego koloru)
Przykłady
background-color: rgba(0, 0, 0, .4) /* 40% przeźroczystości */
background-color: hsla(120, 100%, 50%, 0.12) /* 12% przeźroczystości */
background-color: #33ee45ff /* 100% przeźroczystości */I to by było na tyle w tym wpisie. 🙂
Mam nadzieję, że rozumiesz już, jak działają kolory w CSS.
Gdyby jednak pojawiły się jakiekolwiek pytania (odnośnie kolorów czy też tworzenia stron WWW), wpadnij na naszego Discorda! 🙂




